App Tisseo, redesign de l'écran de scan de la carte pastel
10 février 2023
J'ai redesigné l'écran de scan de carte de l'application Tisséo. Il me semble que cet écran ne présente pas bien l'action attendue par l'utilisateur (lancer le scan).
La fonctionnalité la plus intéressante de l'application tisseo est pour moi, le rechargement de la carte pastel. Mais je suis systématiquement interpelé par l'écran
La problématique

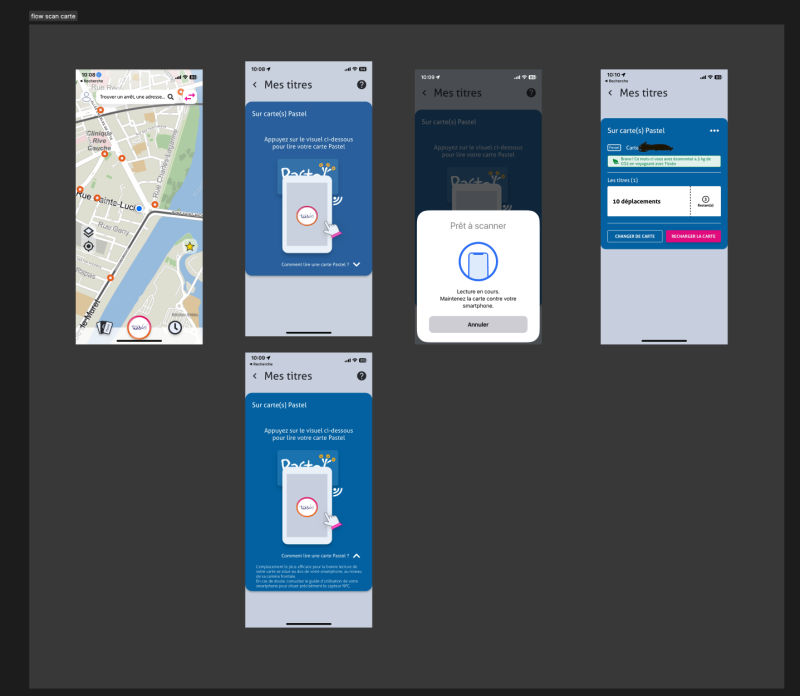
Actuellement, le parcours pour scanner une carte est le suivant :
Sur l'écran d'accueil, je tap sur l'icon "carte pastel" dans le menu du bas
Sur l'écran suivant, je dois taper sur le visuel
Le scan de la carte se lance, une boite système d'iOS s'affiche indiquant le status du scan.
L'application affiche le nombre de trajet disponible sur la carte
Sur le second écran, il me semble que l'action attendue n'est pas assez explicite visuellement. La zone d'action n'est pas clairement identifiée. C'est en lisant le texte indiquant qu'il faut appuyer sur le visuel en dessous pour lire la carte, que l'on peut comprendre 🙂
Enfin, le visuel est pour moi plus un tutoriel qu'un bouton appelant à l'action.
Mes propositions de solution

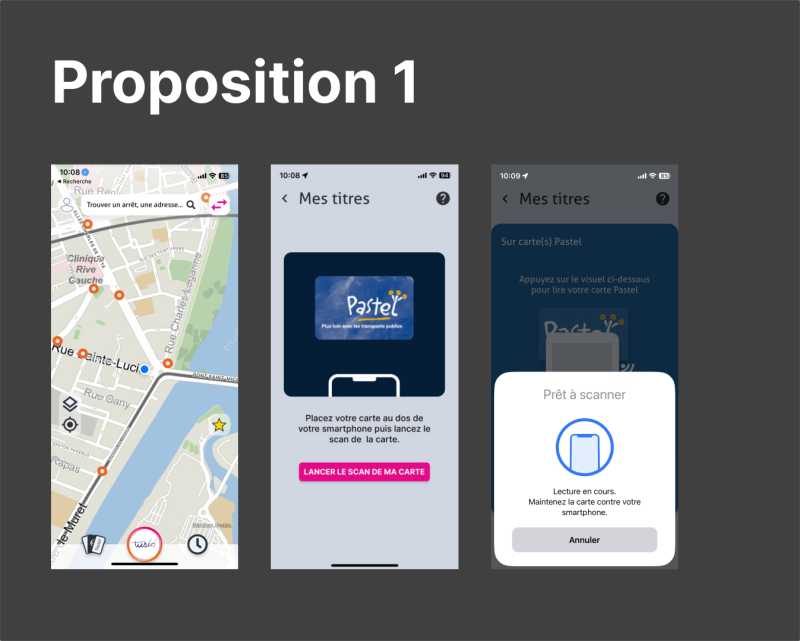
Ma première proposition, si l'on souhaitait conserver l'écran, serait la suivante :
On présente l'action attendue par l'usager avec une animation (ça m'a permis de tester l'application Rive pour la réalisation)
On explique ce qu'on attend comme action de la part de l'usager avec un texte descriptif
On indique clairement la zone d'action avec une couleur contrastée et qui reprend l'esthétique des autres boutons de l'application.

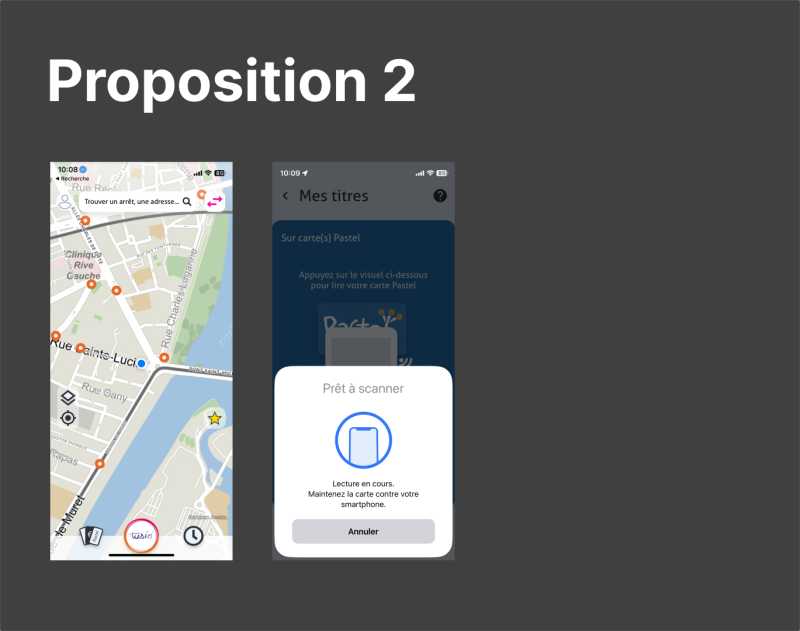
Ma deuxième proposition serait de tout simplement retirer cette étape, en déclenchant directement le module de lecture d'IOS au tap sur l'icon de carte depuis l'accueil.
Revoir le live complet
J'ai réalisé se redesign en live sur ma chaîne twitch dont voici le replay. N'hésitez pas à me suivre les réseaux, je fais régulièrement des lives où je design.