Redesign de mon environnement développement 2022
2 décembre 2022
Après plusieurs années sur la même base, j'ai décidé de revoir mon environnement de développement. Ça m'a permis de réduire par 8 le poids des dépendances.
Cela fait quelques mois que je me questionne sur mon environnement de développement. Je le trouve un peu lourd et je ne maitrise pas entièrement. Il est temps de redesigner tout ça 😉
Les problématiques de ma configuration
Mon environnement repose sur Gulp, un outil d'automatisation de tâches. Il m'a bien facilité la tâche, mais je me rends compte qu'il ne m'est plus utile.
La sécurité
Je suis régulièrement alerté par GitHub (gestionnaire de code) que certaines de mes dépendances avait des mises à jour de sécurité. Et souvent, je ne peux pas résoudre les vulnérabilités, car cela concerne une sous dépendance. Je suis à la merci de mes dépendances 😂
Aussi, lorsqu'on fait des mises à jour, il peut y avoir des problèmes de compatibilité, ce qui peut être un vrai cauchemar à corriger.
Évolution des technologies
Les langages ont évolués et les navigateurs ont progressivement adopté les nouveaux standards, ce qui me permet aujourd'hui de :
Ne plus utiliser SASS qui me permettait d'étendre les fonctionnalités du css avec les variables et la possibilité de morceler le code. Maintenant ces fonctionnalités sont natives dans le css.
Ne plus utiliser Gulp 🙂 Depuis au moins 5 ans, j'utilsais Gulp . À l'époque, c'était l'un des plus plébiscités avec Grunt et me correspondait bien. Mais aujourd'hui, il n'est plus vraiment justifié au vu du peu de tâches que je dois effectuer.
Ma nouvelle configuration (en cours de test)
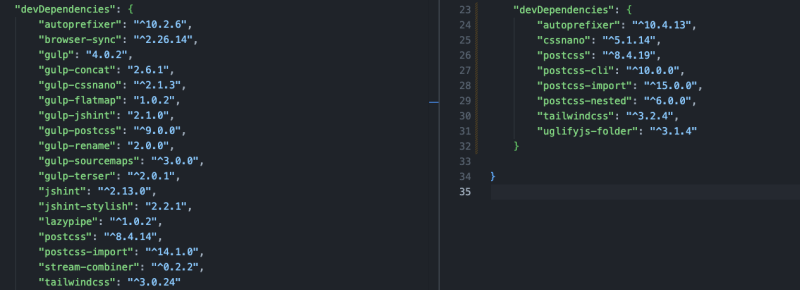
Ma volonté avec cette nouvelle version était de réduire au maximum le nombre de dépendances. Ainsi, j'ai ajouté comme dépendance au projet, uniquement celles qui seront utiles pour la mise en ligne du projet. Le reste des dépendances pour le développement local seront installer globalement sur ma machine.
Dépendances installer sur les projets
cssnano : optimisation du css
autoprefixer : ajoute les préfixes css pour la compatibilité navigateurs.
postcss : traitement du css
postcss-cli : pour utiliser postcss en ligne de commande.
postcss-import : permet de rassembler tous les fichiers css.
postcss-nested : permet d'utiliser l'imbrication des classes css.
tailwindcss : framework css
uglifyjs-folder : minification des fichiers JS
Dépendances globales installées sur ma machine
browsersync : permet de faire du livereload et de synchroniser plusieurs navigateurs.
concurrently : permet de lancer deux scripts en parallèle.
laravel valet : sert de serveur local et permet d'avoir des URLs personnalisée
launch mailhog : permet de tester les emails en local
Conclusion

Ce travail m'a permis de mieux prendre en main mon process en enlevant la couche d'abstraction de Gulp. J'ai réduit le poids des dépendances du projet de 188 Mo à 23 Mo; il n'y a pas de petite optimisation 😉
Je pense que je peux encore optimiser en retirant tailwindCss mais pour le moment, il m'apporte beaucoup de productivité. L'autre optimisation, serait celle du traitement du css et du javascript mais cela me demande encore de la réflexion sur les questions de la compatibilité navigateur et de la productivité.