Prototyper l'administration de Kirby dans Figma
23 novembre 2022
J'ai recréé les composants du CMS kirby sur Figma pour faciliter le prototypage des administrations. Je vous montre tout ça dans un live Twitch.
Contexte
Lorsque que je crée des sites internet pour des clients, je design la partie visible par les internautes, mais également l'administration qui permet d'éditer le contenu.
Pour réaliser cette deuxième partie, j'utilise le CMS Kirby qui est un outil d'administration de contenu de site. Il se distingue des autres, notamment par sa modularité qui vous permet de construire votre administration sur mesure.
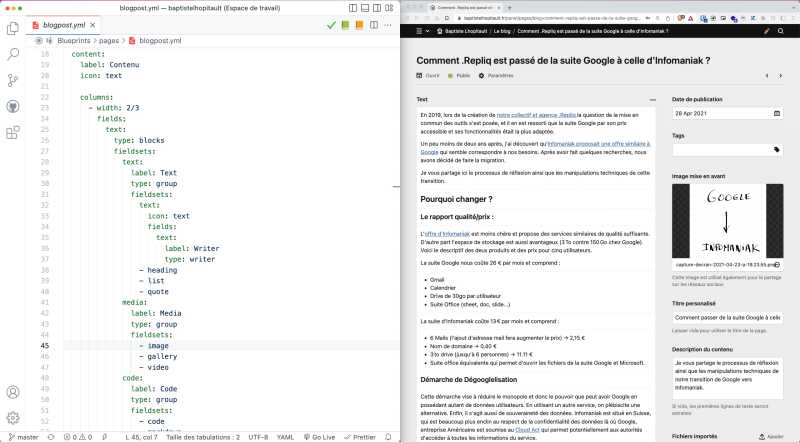
Ainsi, vous pouvez construire votre administration en éditant des fichiers texte au format YAML. Pour cela, Kirby met à disposition une documentation qui référence tous les bouts de code nécessaire à la création de vos champs.

Ma problématique est que c'est assez fastidieux de faire des aller-retours entre la documentation et mon fichier. Aussi, le YAML est sensible, si vous avez mal indenté une partie, cela peut casser la génération de l'interface.
Je me suis dit que je vous pourrais utiliser Figma (outil de maquettage) pour prototyper plus facilement, ce qui limitera alors le nombre de modifications du fichier YAML 🙂
Le kit d'interface sur Figma
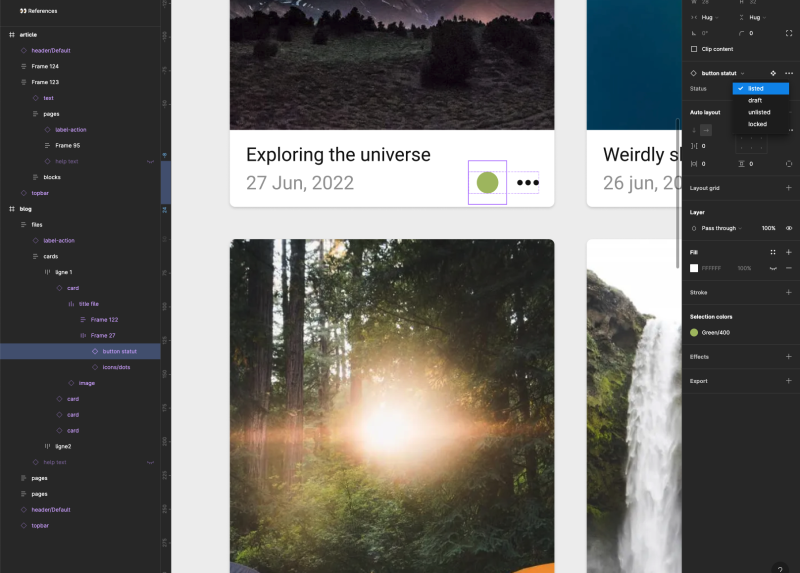
Je me suis alors lancé dans la reproduction des composants d'interface Kirby sur Figma. J'ai fait un live twitch où je teste et améliore ce kit d'interface.
Résultats
J'ai fait en sorte de simplifier l'usage en utilisant les fonctionnalités de redimensionnement automatique (auto-layout) ou encore les propriétés que propose Figma. Donc je trouve que le résultat est assez proche de la réalité.
Cependant, j'ai travaillé le fichier du point de vue "fabricant" et pas utilisateur. Il faut que je retravaille le fichier pour que ce soit plus simple à modifier. Par exemple, beaucoup de composant sont ont une structure assez profonde avec des sous-sous-sous composant, ce qui demande de double-cliquer un bon nombre de fois pour aller changer un texte ou une image.

Si vous souhaitez y jeter un œil au fichier figma, je l'ai partagé sur l'espace communauté de Figma.
Quelques réflexions pour la suite
Suite à la publication, j'ai eu quelques commentaires et pistes de réflexions.
Est-ce que j'utilise ce prototype d'administration avec les clients ?
Au moment où j'écris, je n'ai pas eu encore l'occasion. Il me semble que l'intérêt de cet outil est de faciliter la projection et de permettre de valider la structure des données.
On pourrait même imaginer que le prototypage se fasse le temps d'un atelier. Peut-être même qu'une version papier serait encore plus ludique...
Un pourquoi pas un plugin Figma ?
Un plugin qui pourrait générer les fameux fichiers YAML serait le chainon manquant.
Malheureusement, je n'ai pas d'expérience sur la fabrication de plugin Figma, si jamais quelqu'un avec ces compétences passe par ici 😉
Mais j'ai vu que l'idée d'un constructeur d'interface d'administration visuel est évoqué dans la communauté, peut-être que ça viendra.